استكمالاً لما بدأناه في المقالة السابقة (1) نظرة على تقنية الـ Canvas إحدى طرق الرسوميات في لغة HTML5 سنكمل سوياً رحلتنا عبرعنصر الـ Canvas.
 كيف أحدد نصاً ؟ How to Stroke a Text
كيف أحدد نصاً ؟ How to Stroke a Text
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Arial";
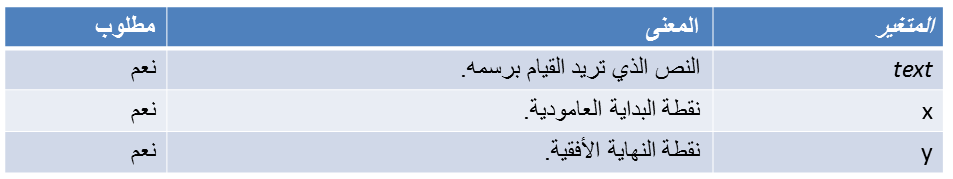
ctx.strokeText("Hello World",10,50);
الجديد هنا هو الخاصية font والتي من خلالها نقوم بتمرير حجم ونوع الخط الذي نريد أن نقوم برسمه على صفحة الويب الخاصة بك.
أما بخصوص التابع strokeText فيقوم برسم النص الذي يأخذه كأحد الباريميترات التي نقوم بتمريرها من خلاله.

الفرق بين التابع Stroke والتابع Fill
يقوم التابع Stroke برسم الأشكال التي تريدها من خلال تحديد إطار لها أما التابع Fill فإنه
يقوم بملئ هذه الأشكال..
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.fillStyle = "red";
ctx.fill();
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var grd = ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
ctx.fillStyle = grd;
ctx.fillRect(10,10,150,80);
حتى تستطيع القيام بتلوين العناصر لديك بأسلوب الـ Gradient عليك أن تقوم بعدة خطوات أولاً عليك القيام بتعريف متغير خاص الـ Gradient باستخدام التابع createLinearGradient الموجود ضمن المتغير الذي سنستخدمه للرسم من خلاله داخل العنصر canvas وهو ctx
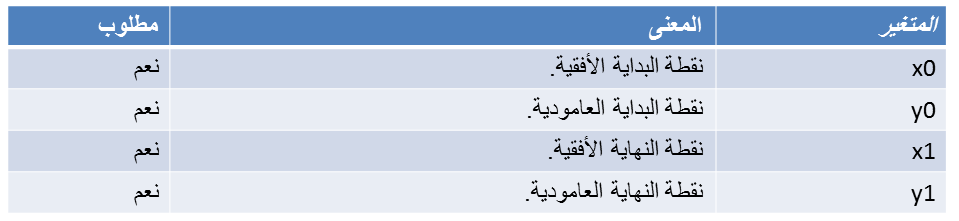
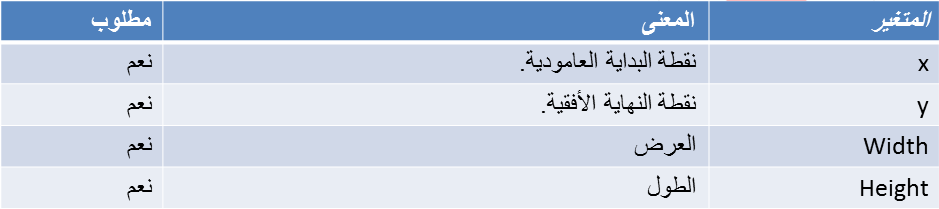
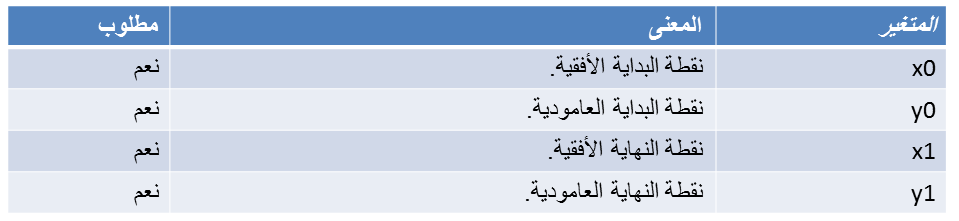
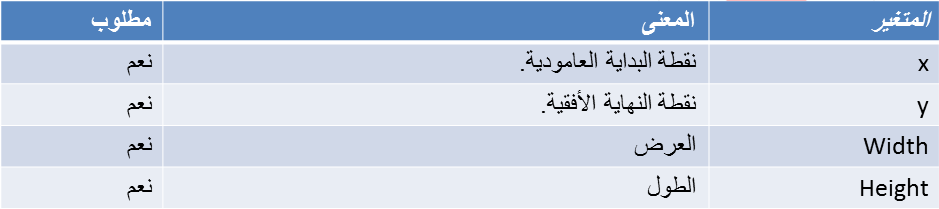
context.createLinearGradient(x0,y0,x1,y1);  ثانياً ستقوم بإضافة الألوان التي سيتكون منها الـ Gradient الخاص بك باستخدام التابع addColorStop الموجود في المتغير grd الذي عرفناه للتو, المتغيرات التي نستخدمها لهذا التابع: الأول قيمة رقمية (حقيقة) من الصفر 0 وحتى الواحد الصحيح أما الباراميتر الثاني فهو اللون الذي تريد استخدامه بإمكانك كتابة اسم اللون مباشرة أو استخدام إحدى صيغ الألوان كالـ Hexadecimal, RGB, RGBA, HLS, HLSA, لمزيد من المعلومات حول صيغ الألوان زيارة هذا الرابط , هذا وسوف نقوم قريباً بالتحدث عن صيغ الألوان المستخدمة في تطوير وتصميم صفحات الويب, الخطوة قبل الأخيرة أن نقوم بتعيين الخاصية fillStyle بقيمة المتغير grd الذي عملنا عليه في الأسطر السابقة, أما الخطوة الأخيرة فهي باستخدام التابع fillRect الذي يستخدم الباريميترات التالية: context.fillRect(x,y,width,height);
ثانياً ستقوم بإضافة الألوان التي سيتكون منها الـ Gradient الخاص بك باستخدام التابع addColorStop الموجود في المتغير grd الذي عرفناه للتو, المتغيرات التي نستخدمها لهذا التابع: الأول قيمة رقمية (حقيقة) من الصفر 0 وحتى الواحد الصحيح أما الباراميتر الثاني فهو اللون الذي تريد استخدامه بإمكانك كتابة اسم اللون مباشرة أو استخدام إحدى صيغ الألوان كالـ Hexadecimal, RGB, RGBA, HLS, HLSA, لمزيد من المعلومات حول صيغ الألوان زيارة هذا الرابط , هذا وسوف نقوم قريباً بالتحدث عن صيغ الألوان المستخدمة في تطوير وتصميم صفحات الويب, الخطوة قبل الأخيرة أن نقوم بتعيين الخاصية fillStyle بقيمة المتغير grd الذي عملنا عليه في الأسطر السابقة, أما الخطوة الأخيرة فهي باستخدام التابع fillRect الذي يستخدم الباريميترات التالية: context.fillRect(x,y,width,height);
 ثانياً ستقوم بإضافة الألوان التي سيتكون منها الـ Gradient الخاص بك باستخدام التابع addColorStop الموجود في المتغير grd الذي عرفناه للتو, المتغيرات التي نستخدمها لهذا التابع: الأول قيمة رقمية (حقيقة) من الصفر 0 وحتى الواحد الصحيح أما الباراميتر الثاني فهو اللون الذي تريد استخدامه بإمكانك كتابة اسم اللون مباشرة أو استخدام إحدى صيغ الألوان كالـ Hexadecimal, RGB, RGBA, HLS, HLSA, لمزيد من المعلومات حول صيغ الألوان زيارة هذا الرابط , هذا وسوف نقوم قريباً بالتحدث عن صيغ الألوان المستخدمة في تطوير وتصميم صفحات الويب, الخطوة قبل الأخيرة أن نقوم بتعيين الخاصية fillStyle بقيمة المتغير grd الذي عملنا عليه في الأسطر السابقة, أما الخطوة الأخيرة فهي باستخدام التابع fillRect الذي يستخدم الباريميترات التالية: context.fillRect(x,y,width,height);
ثانياً ستقوم بإضافة الألوان التي سيتكون منها الـ Gradient الخاص بك باستخدام التابع addColorStop الموجود في المتغير grd الذي عرفناه للتو, المتغيرات التي نستخدمها لهذا التابع: الأول قيمة رقمية (حقيقة) من الصفر 0 وحتى الواحد الصحيح أما الباراميتر الثاني فهو اللون الذي تريد استخدامه بإمكانك كتابة اسم اللون مباشرة أو استخدام إحدى صيغ الألوان كالـ Hexadecimal, RGB, RGBA, HLS, HLSA, لمزيد من المعلومات حول صيغ الألوان زيارة هذا الرابط , هذا وسوف نقوم قريباً بالتحدث عن صيغ الألوان المستخدمة في تطوير وتصميم صفحات الويب, الخطوة قبل الأخيرة أن نقوم بتعيين الخاصية fillStyle بقيمة المتغير grd الذي عملنا عليه في الأسطر السابقة, أما الخطوة الأخيرة فهي باستخدام التابع fillRect الذي يستخدم الباريميترات التالية: context.fillRect(x,y,width,height);
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var grd = ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
ctx.fillStyle = grd;
ctx.fillRect(10,10,150,80);
المختلف هناعن الكود السابق هو التابع createRadialGradient والذي يحتوي على الباريميترات التالية: context.createRadialGradient(x0,y0,r0,x1,y1,r1);




ليست هناك تعليقات:
إرسال تعليق